André Willemijns WebSite
Diaporama en flash
le 12 février 2008
Pour créer un diaporama au format flash, il faut un lecteur et un fichier
Nous allons avoir le lecteur (ici c'est dewslider.swf) un fichier xml qui doit être au même niveau.
Le fichier xml a pour but de définir le chemin des images, la description des images éventuellement et de customiser le lecteur.
Télécharger cette application et obtenir toutes les informations sur le site d'alsacréations.
Diaporama Google Picassa
le 4 novembre 2008
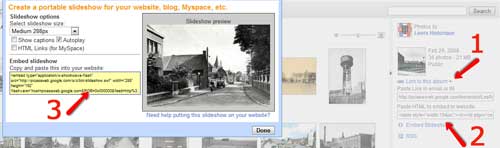
Pour insérer un diaporama avec des photos contenues dans Picassa Album Web il faut avoir un compte dans Google et dans Picassa Album Web.
Pour avoir connaître les code à insérer dans la page web il faut se mettre dans la version américaine de Picassa Album Web (Cette partie n'est pas disponible avec la version française).
Dans "parametre" changer dans la fenêtre "Préférence langue" choisissez "English (United States)"
Ensuite dans la page qui montre les photos du diaporama souhaité cliquez :
- Link to this album
- Embed Slideshow

Puis récupérer le code de la fenêtre jaune
Ce code n'est pas valide pour avoir une page conforme w3c.
Pour cela il faut utiliser le code suivant :
Il faut récupérer la valeur de flashvars et la copier dans le code valide w3c après avec modifier "&" en "& ;"
Vous obtenez l'exemple suivant :
Lytebox, une galerie image/slideshow en javascript
le 5 novembre 2008
Lytebox est un slideshow Javascript, c'est une version simplifiée de lightbox.
Ainsi Lytebox est plus simple et plus léger toutes les fonctions sont dans un seul fichier.js.
Attention toutefois si vous souhaité avoir une page validée en XHTLM Strict il faut supprimer "type="text/javascript"" dans le code javacript à insérer dans la partie head.
Lytebox permet la visualisation d'une seule image (par exemple pour agrandir une image), réaliser des diaporamas manuel ou automatique. De plus sur chaque image il y a la possibilité d'avoir une description (caption).
Télécharger et captuer les codes Lytebox
A voir aussi lightbox pour comparer
Diaporama en CSS uniquement
le 7 novembre 2008
Ce diaporama est réalisé uniquement avec un codage CSS. Il est inspiré des travaux de Stu Nicholls et de son site CSS Play.
Pour réaliser ce diaporama il faut :
- Une partie code XHTLM
- Une partie CSS
- Un fichier contenant l'ensemble des images.

Le puy de Dôme
C'est le plus haut volcan (1465 métres) de la chaîne des Puys, il est devenu le symbole du département du même nom et de toute l'Auvergne
Le Temple de Mercure
Au sommet du Puy de Dôme il reste aujourd'hui que les fondations d'un Temple dédié à Mercure. Ce Temple fut érigé au 1er siècle avant J-C
Le lac d'Aydat
C'est une calme étendue sur laquelle on peut canoter pêcher et qui s'inscrit dans un paysage boisé. Ce lac est situé au sud ouest de Clermond Ferrand
Saint Nectaire et le château de Murol
En bas nous apercevons la ville de Saint Nectaire situé à 25 km à l'ouest d'Issoire et en haut à droite le château de Murol
L'église de Saint Nectaire
Cet édifice construit en 1160 relève de l'art roman auvergnat, c'est l'une des cinq plus belles églises d'Auvergne
Le château de Murol
Edifié sur un cône basaltique, le château domine les environs. Construite au XIIIe siècle, la forteresse a appartenu aux familles de Murol et d'Estaing. Elle demeure l'une des plus belles ruines médiévales d'Auvergne.
Le lac Chambon
Le volcan du Tartaret, surgissant dans la vallée du couze, en arrêta les eaux et créa le Lac Chambon.
Situé près de Murol, d'une superficie de 60ha, peu profond, 12m , il occupe à 880m d'altitude un site où se reflétent les monts environnants.
Porte de ville de Besse et St Anastaise
La porte de ville a été adaptée à l'emploi des armes à feu. Elle est protégée par une barbacane encore debout. Cette porte a été remaniée au 16ème siècle.
Besse et St Anastaise, L'église Saint André
Bâtie sur une coulée de lave, elle domine la place environnante. C'est un édifice assez composite, en partie roman (fin du 12ème siècle) avec un choeur gothique datant de 1555
Le lac Pavin
Dû a une forte explosion volcanique, le lac Pavin est un lac de cratère creusé sur le flanc Nord du Puy de Montchal (1411m).
Bort les Orgues, le barrage
L’ouvrage est de type poids-voûte à 120 mètres de hauteur, 390 mètres de développement en crête, 80 mètres d’épaisseur à la base et 8 mètres au sommet. La retenue de 477 millions de m3, est l’une des plus importantes de France.
Le château de Val
Construit au XVe siècle, VAL est un des châteaux les mieux conservés et l’un des plus remarquables de la Haute-Auvergne.
Roches Tuilière et Sanadoire
Deux anciennes cheminées volcaniques usées et séparées par une vallée glaciaire. A gauche la roche Tullière à droite la roche Sanadoire est un reste du cône.
La Bourboule, l'église
Bâtie de 1885 à 1888 par l'architecte GARDIN, ancien maire de LA BOURBOULE cette église relève de l'Art roman auvergnat.
Lac Servière
Crée par l'explosion d'un volcan, situé à 1200m d'altitude, ce lac de cratère de 15 ha, 26m de profondeur , est presque parfaitement rond.
Ses eaux limpides et fraîches abritent une population de truites et d'ombles chevalier.
Notre-Dame d'Orcival
C'est l'une des plus belles églises de la région.
Edifiée au XIIème siècle, à l'emplacement d'un ancien sanctuaire, elle doit sa célébrité au pélerinage qui connaît encore aujourd'hui une grande ferveur.
Orcival, le chateau de Cordès
Manoir des XIIIème et XVème siècles, restauré au XVIIème siècle par le Maréchal d'Allègre.
Une grande allée bordée de charmilles, enserrant de beaux parterres à la française tracés par Le Nôtre mène à ce bel édifice
Clermond-Ferrand
La place de Jaude, c'est le centre de la vie clermontoise avec ses magasins, ses cinémas et son centre Jaude
Clermond-Ferrand
Place de Jaude ( Statue de Vercingétorix )
Clermond-Ferrand
La cathédrale N-D de l'Assomption est la seule grande cathédrale au monde bâtie avec un matériau surprenant : la lave.
L'Auvergne
juin 2007
Les images avec jQuery
le 20 janvier 2009
Avec le fichier de base jQuery (dernière version à télécharger sur ce site) et un plugin jQuery nous réalisons des applications dynamiques.
Première application : Images shuffle
Cette application est une version légèrement modifiée de jQuery Cycle Plugin.
Le plugin "jquery.cycle.all.js" est à télécharger sur ce site.



Deuxième application : Images curtainX



