Créer un site web XHTLM et CSS
Le contenu d'une page web contient souvent toujours les mêmes éléments. Ce sont donc ces éléments que nous allons voir ici en fonction de notre feuille de style.
Tout le contenu de la page sera insérer entre la balise ‹div id="centre"› et ‹/div›
Nous nous limiterons ici au fonctions classiques d'une page web : textes, images et les liens.
Formater les textes
Tous les textes doivent être dans les balises spécifiques
- Les titres principaux sont dans la balise ‹h1›
- Les sous-titres sont dans la balise ‹h2›
- Les paragraphes sont dans la balise ‹p›
- L'ensemble des listes est dans la balise ‹ul› puis chaque ligne de la liste est dans la balise ‹li›
Les codes CSS de la feuille de styles seront les suivants :
Pour les titres, sous titres et le paragraphe nous fixons ainsi les valeurs souhaitées.
Par contre pour autres valeurs nous prendrons les valeurs par défaut.
Par éviter les problèmes d'affichage en fonction des navigateurs nous mettrons impérativement les valeurs margin et padding à 0px
Un paragraphe avec HTML-Kit

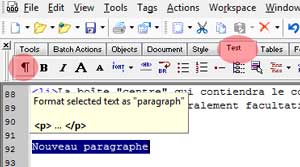
On entre d'abord le paragraphe dans la page et l'endroit souhaité.
On sélectionne le paragraphe.
Puis on clique sur l'onglet "text" puis l'icône paragraphe
Les balises d'ouverture et de fermeture de "p" se mette en place automatiquement.
Créer une liste non-ordonnée avec HTML-Kit

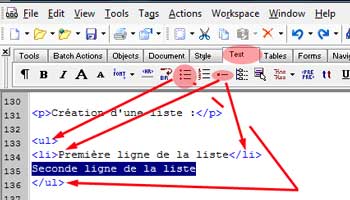
On sélection encore l'onglet "text"
On sélectionne l'ensemble de la liste et on clique sur l'icône "ul"
Les balises d'ouverture et de fermeture "ul" se place avant et après notre liste.
On sélection chaque éléments de la liste et on clique sur l'icône "li" qui met automatiquement les balise d'ouverture et de fermeture de l'élément
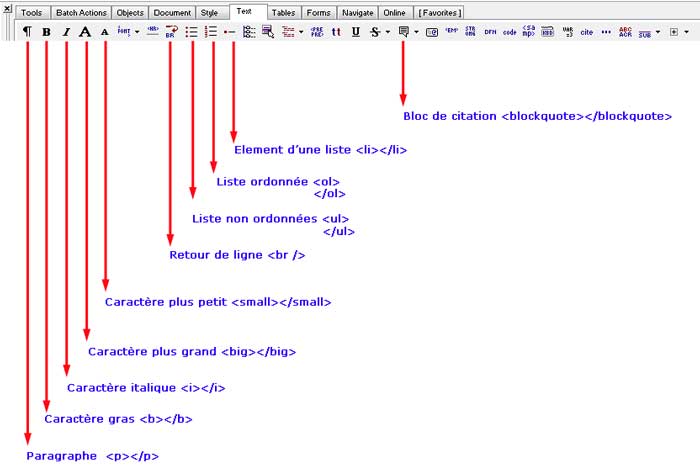
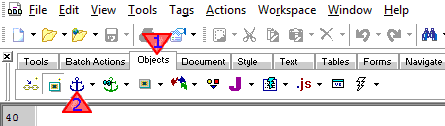
Principaux éléments de l'onglet "text" de HTLM-Kit

Insérer des images
Pour insérer une image nous avons défini par la feuille de style les 3 possibilités possibles.
- La class right qui place l'image à gauche et le texte à droite
- La class left qui place l'image à gauche et le texte à droite
- La class centre qui place l'image au centre de la page
Dans la feuille de style utilisée nous avons fixé les valeurs des marges afin de ne pas avoir le texte qui colle à l'image.
Le code XHTLM de l'image est mis au-dessus du paragraphe (ou du texte si on souhaite avoir l'image à l'intérieur du texte) et ainsi le haut de l'image sera au même niveau que le début du paragraphe ou du texte.
Pour une image centrée on positionnera le code au-dessous ou au-dessus du texte.
La balise image est une balise ouverte, c'est à dire qu'elle n'a pas de balise de fermeture elle se termine donc par espace/›
Le positionnement fait par une balise "div" qui recevra la balise image
L'image sera ainsi définie par :
- Sa class qui fixe son positionnement, pour une image centrée, on doit obligatoirement placer la balise"img" dans une boîte "div"
- Par alt dont la valeur est le texte qui est affiché lors du passage de la souris
- src qui est le chemin de l'image, ici l'image se trouve dans le fichier images au niveau supérieur de notre page
- Les dimensions de l'image width et height
Dans le cas ou l'image est plus grande que le texte, nous placeront après le texte un paragraphe vide avec la class spacer qui a pour but de mettre le texte ou l'image suivante en dessous
Insérer une image avec HTML-Kit
Avant d'insérer l'image dans la page XHTLM, vous devez la placer dans le fichier souhaité.

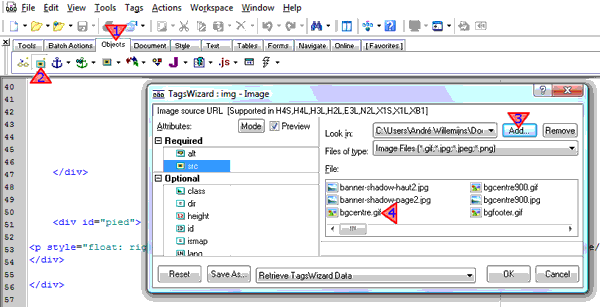
- Avec HTML-Kit, choisir l'onglet "object"
- Cliquez sur l'icône "insert image"
- Sélectionner le fichier ou se trouve l'image en cliquant sur le bouton "Add"
- Cliquez sur l'image qui apparaît dans la fenêtre.
La ligne de code sera alors :
‹img alt="inserer_image_xhtlmkit (20K)" src="contenu/inserer_image_xhtlmkit.gif" height="307" width="600" /›
Vous pouvez renommer la valeur "alt" si celle proposée ne vous convient pas
Pour positionner l'image il faut :
- Ajouter la class (left ou right)
- Mettre l'image dans une boîte div pour utiliser la class "centre"
Pour ajouter une bordure à l'image vous pouvez par exemple ajouter la fonction style qui comprendra obligatoirement la largeur de la boîte div, de la même dimension que l'image et les attributs souhaités.
Par exemple pour l'image ci-dessus, une image centrée avec une bordure de 3px de couleur grise
‹img div class="centre" style="width: 600px; border: 5px outset #ddd;"› ‹ img alt="inserer une image avec XHTMLl-Kit" src="contenu/inserer_image_xhtlmkit.gif" height="307" width="600" /› ‹/div›
Insérer un lien hypertexte de la page web
La balise ‹a› est un lien hypertexte de la page web xhtml .
Un lien hypertexte permet :
- De naviguer de page en page (page.htm) si la page est au même niveau.
- De naviguer dans la même page vers un endroit appelé "ancre" (#nom_de_l'_ancre).
- De naviguer vers une page dans un fichier (fichier/page.htm).
- De naviguer vers un site web (http://www.xxx.com)

Insérer un lien hypertexte avec HTML-Kit
Sélectionner le texte du lien
- Avec HTML-Kit, choisir l'onglet "object"
- Cliquez sur l'icône "ancre"
Completer le chemin du lien hypertexte
Pour en savoir plus sur les chemins relatifs cliquez iciInsérer un module texte

Pour agrémenter un site il est parfois utile d'insérer un module texte comme le montre l'image ci-contre.
Les trois possibilités d'insertion, à droite à gauche ou centré sont définies et le code est à prendre dans la page source pour être intégré dans une page html
Pour voir le module, cliquez ici© 2008 André Willemijns