Initiation au HTML : Windows

Si je vous dis que créer sa première page
codée HTML est une chose facile, demandant peu de
moyens, me croiriez-vous ?
Et pourtant, un navigateur, un éditeur de texte
(bloc-note ...), un logiciel de téléchargement
(Leechftp), quelques codes à
connaître, un contenu et l'édition sur le www
est à votre portée !!!
Tout d'abord, créez sur le bureau les raccourcis des logiciels dont vous aurez besoin, cela va permettre le glisser/déposer.
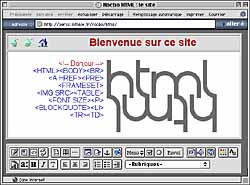
Lancer votre éditeur de texte favori et saisissez :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<FONT face="">
<H1></H1>
<P></P>
<A HREF=""></A>
</FONT>
</BODY>
</HTML>
|
Bien sûr, l'indentation (décalage) et la couleur ne sont pas nécessaires et ne sont là que pour faire apparaître la structure du document : obligatoire, nécessaire, et noir, de votre compétence.
Enregistrez sous le nom : modele_page
Si windows affiche les extensions de vos fichiers, renommez
modele_page.txt en modele_page.htm. Sinon voir "Afficher les
extensions"
ici.

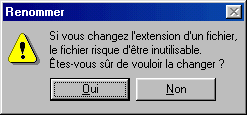
Une fois le fichier renommé, windows vous affiche un message d'alerte. Cliquez sur "Oui"
Ce fichier-modèle est à dupliquer pour la création d'une nouvelle page.
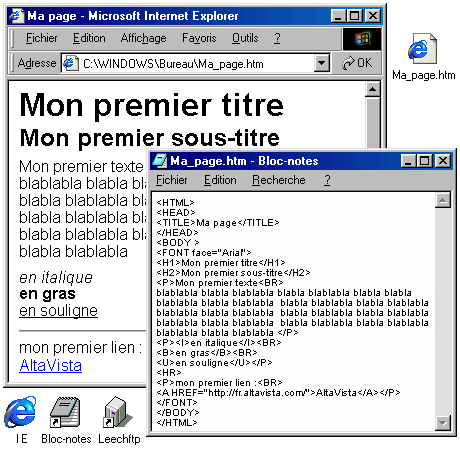
Si vous cliquez sur votre fichier, votre navigateur par défaut se lancera. Pour l'éditer, glissez/déposez l'icône de votre fichier sur celui de votre éditeur de texte.

Une tête bien faite
sur un corps sain
La structure d'une page html se compose de deux parties :
La tête (head). C'est un peu l'officine
où se prépare les ingrédients de votre
page >
Titre de la page(title), paramétrages pour les
moteurs de recherche (meta), langue utilisée,
routines javascript ...
Le corps (body). Tous les éléments devant être affichés (texte, images, animations, vidéos ...) dans le navigateur devront être définis dans ce module.
Une balise doit être
ouverte et fermée
L'action d'une balise commence dès l'apparition de <balise> .... et de termine par l'apparition de la même balise dont le nom est précédé du caractère slash(/) </balise>.
Seuls quelques balises (br, hr ...) dont l'action se termine à la ligne suivante n'ont pas à "être fermées".
|
|
|
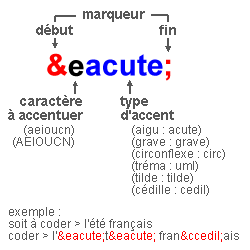
De l'accentuation bien tempérée
Bien sûr, tout n'est pas rose dans le monde du Html et nos caractères accentués subissent tous les outrages s'ils ne sont pas codés.
Soit à afficher "l'été français" saisit tel que dans l'éditeur de texte. Dans un navigateur dont le propriétaire est moldo-valaque, inuit ou plus simplement adepte de la pomme, le résultat devient pour le moins cabalistique :
|
sous Nescape 4.7 : |
|
|
sous IE 5 : |
|
Sans le codage, point de salut. Soit vous codez "à la main" vos caractères, soit vous saisissez "au kilomètre" puis vous utilisez l'option "recherche/remplace" de votre éditeur de texte, soit vous n'accentuez pas mais alors, bonjour les "congres", "conges", "macons" et autres "Lancon de Provence"
Quelques |
|
balises |
Afficher |
|
|
|
une image |
|
<IMG SRC="chemin/nom.ext"> |
|
du texte |
|
<P> ... </P> |
|
une ligne de séparation |
|
<HR> |
Aligner |
|
|
|
du texte à droite |
|
<P align=right> |
|
du texte au centre |
|
<P align=center> |
|
du texte à gauche |
|
<P align=left> |
Liens |
|
|
|
vers une page de votre site |
|
<A HREF="chemin/nom.ext">texte</A> |
|
vers un site externe |
|
<A HREF="adresse">texte</A> |
|
un fichier .Doc, PDF ... |
|
<A HREF="chemin/nom.ext">texte</A> |
|
nota : |
|
Adresse ce que vous écrivez
dans le champ |
Voilà, ces quelques conseils pour vos premières pages. Cela vaut le coup d'essayer et, pour des mises en pages plus sophistiquées et/ou des conseils plus "pointus", n'hésitez pas à visiter le site ci-dessous:
Ceci dit, il est possible de trouver des logiciels de création de pages html gratuits sur les cd d'installation des fournisseurs d'accès (ex : Dreamweaver2 chez wanadoo ...), des sharewares, des logiciels à l'essai 30 jours ... des composeurs associés à un navigateur (Composer Nescape ...)
Bon courage !!!