André Willemijns WebSite
Le langage HTLM bien connu depuis la création des premières pages web est aujourd'hui dépassé.
Il est remplacé par le langage XHTLM qui permet de structurer les contenus et de CSS pour créer les mise en page. Ainsi une même page web en XHTLM peut avoir différents aperçus grâce à la modification des feuilles de style.
Le but de ce site n'est pas de faire un cours complet sur le XHTLM ou CSS, mais de donner les astuces glanées au fur et à mesure des créations de pages réalisées.
Création d'un site web
le 7 novembre 2007
Pour réaliser un site web il faut d'abord une connaissance du langage XHTML et également bien connaitre les feuilles de style afin que le site ainsi créé puis être interprété parfaitement avec les navigateurs modernes. Les sites ainsi réalisés doivent conforment aux normes du W3C.
Les principales étapes sont :
- Création des pages web
- Création de la feuille de style ou des feuilles de style
- Vérification à l'aide du validateur W3C
- Transférer les fichiers sur le serveur
Création des pages
le 25 octobre 2007

Pour écrire des pages en XHTLM pas besoin de logiciel complexes comme front page, Bloc notes de windows est largement suffisant. Cependant nous conseillons d'utiliser HTML-Kit qui est plus adapté et de plus il est gratuit.

Pour télécharger HTML-Kit cliquez ici puis directement sir le bouton Download HTML-Kit 292 sans remplir le formulaire
Pour démarrer une nouvelle page il faut que celle-ci soit configurer. Cette page doit être conforme aux norme et permettre pour nous français les lettres accentués.
Pour réaliser un site web complet aux normes valides 3wc, cliquez ici.

Ce tutorial vous décrit comment réaliser un site web complet avec navigation par onglet et comment le mettre à jour et cela avec peu de connaissances des codes XHTLM et CSS.
Transférer les pages sur le serveur
le 25 octobre 2007
Pour voir les pages sur le web il faut un logiciel pour transférer votre site web vers le serveur de votre hébergeur.

Un moyen simple d'assurer ce transfert c'est transformer le navigateur Firefox en serveur FTP
Pour cela il faut installer l'interface FireFtp.
FireFTP est un client FTP gratuit et sécurisé pour Firefox qui vous fournit une interface simple et intuitive. Il dispose des fonctionnalités les plus utilisés et utiles comme par exemple: gestionnaire de compte FTP, support des proxy et des modes actif/passif.
Pour télécharger Firefox : cliquez ici
Pour télécharger FireFTP : cliquez ici
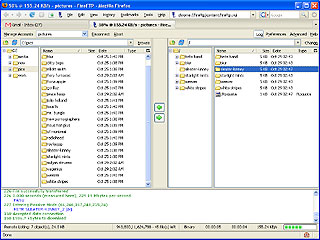
Une fois l'ensemble installé, lancer Firefox, allez dans outils puis Fireftp
Vous devez d'abord configurer l'accès
- Cliquez sur le bouton Manage account
Dans la fenêtre :
- Account name: c'est le chemin de votre site, par exemple pour free "votre_login.free.fr"
- Host: Cette indication est fournie par votre provider, pour free c'est "ftpperso.free.fr"
- Login: c'est votre nom d'utilisateur
- Password: votre mot de passe
Il ne reste plus qu'a cliquer sur connect
Dans la fenêtre de gauche vous avez votre disque dur et dans la fenêtre de droite c'est votre espace chez votre fournisseur d'accès. Les flèches vertes permettent d'assurer le transfert. Utiliser LeechFTP
Une autre solution existe pour télécharger les fichiers sur le serveur c'est l'utilisation d'un logiciel spécifique comme LeechFTP.
Pour télécharger LeechFTP, cliquez ici
Les outils online
le 25 octobre 2007
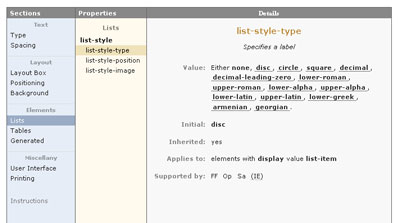
Mémento CSS

Ici une application pratique et utile qui permet d'avoir un accès rapide aux différentes propriétés CSS 2.1
C'est vraiment bien fait et la disponibilité en ligne évite de se plonger dans les bouquins pour avoir l'information désirée.
http://www.culturedcode.com/css/reference.html
Et toujours la bible, la documentation officielle
La traduction des recommandation CSS2 du W3C en version française
Pour les accros de documents papier :
Pour avoir un memento complet, CSS 2 au format pdf
Fonts et background
le 25 octobre 2007
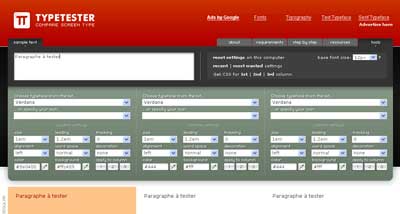
Tester fonts et background

Si vous hésitez entre une police de caractères, sa couleur et sur le fond alors vous devez utiliser Typetester.
Vous pouvez utiliser le texte par défaut ou votre propre texte et faire les essais souhaités. La comparaison peut se faire sur 3 colonnes.
Les entités de caractères
Pour connaître les codes HTML des caractères spéciaux comme : ♦ ∅ √
Consulter la page XHTML Character Entity Reference qui contient les codes de 256 caractères
Les générateurs de code
le 25 octobre 2007
Le site Xtort.net a rassemblé tous les générateurs de code disponible sur le net. Vous pouvez trouver des générateurs de menus, de page, de balises meta ..etc.
Pour trouver le code hexadécimal des couleurs ou voir la couleur a partir du code voir le site guistuff.com
Pour avoir un code validé en XHTLM Strict par le w3c
le 5 novembre 2008
Pour savoir si sa page web est conforme aux normes du w3c il faut se connecter sur le The W3C Markup Validation
Les principales causes de rejet sont les suivantes :
Inclure un fichier javascript "xxx.js"
Si vous avez :
<script language='JavaScript' type='text/javascript' src='xxx.js'></script>
Remplacer par :
<script language='JavaScript' src='xxx.js'></script>
Dans les différentes valeurs des attributs :
Si vous avez : "&"
Remplacer par : "& ;"
Le remplacement de la balise embed par la balise object est traité dans les parties diaporama et vidéo qui concernent les fichiers flash
Le HTML plus simple avec jQuery
le 20 janvier 2008
jQuery créé par John Resig en 2006 est une bibliothèque Javascript libre (ou framework) qui a pour but de simplifier des commandes communes de Javascript. La première version date de janvier 2006.
jQuery existe sous forme d'un fichier JavaScript contenant toutes les fonctions de bases. Il peut être inclus dans une page web
Ici la bibliothèque, est un ensemble cohérent de fonctions permettant de réaliser des tâches répétitives avec les navigateurs les plus courants.
Pour augmenter ces fonctions de base des fichiers spécifiques peuvent être ajoutées. Ces fichiers sont appelés plugins.
Il est parfois utile d'ajouter des fonctions "$" pour appeler jQuery.
L'application est insérer dans la partie body et la mise en forme est faite via une feuille de style.
Ainsi nous avons :
Dans la partie head
Le fichier jQuery dont la dernière version est jquery 1.3.0 disponible à partir du site de jQuery
<script type="text/javascript" src="jquery-1.3.min.js"></script>
Les plugins comme par exemple :
<script type="text/javascript" src="jquery.idTabs.min.js"></script>
Des plugins sont disponibles :
240 plugins jQuery sur le site de julien Verkest
50 plugins jQuery sur le site noupe.com
La feuille de style :
<link href="style.css" rel="chemin de la feuille de style" type="text/css" />
Dans la partie body des appels javascript qui peuvent avoir par exemple la forme suivante :
<script type="text/javascript">
$.fn.cycle.defaults.timeout = 6000;
$(function() {
// run the code in the markup!
$('#up').cycle({
fx: 'curtainX',
sync: false,
delay: -2000
});
});
</script>
et la partie HTML en fonction de l'application